TheHTML headings tags are h1, h2, h3, h4, h5, and h6 with h1 being the highest level and h6 is the least.and use HTML headings to make text Larger or bolder.
Note:
- Use HTML headings tags for headings only on web page.
- Don't use HTML headings to make text Larger or bold.
- Browsers automatically add some white space or margin before and after a HTML heading.
- The Search engines use the headings to index the structure and content of your web pages.
- Don’t use headings into the HTML <head> element. It has nothing to do with HTML headings.
There are six types of Html heading these are given below.
1. For Larger - html heading <h1> Tag.
For larger level heading put HTML <h1> tag at the beginning and its closing tag <h1> at the end of text which you want to make larger heading on the web page.
<h1>this is my larger heading </h1>
2. For slighting smaller html heading </h2>
For slightly smaller heading put HTML <h2> tag at the beginning and its closing tag <h2> at the end of text which you want to make heading on the web page.
<h2>this is my heading </h2>
3. For Little html heading </h3>
For little in size HTML heading you can use <h3> HTML heading tag. Any text between <h3> tag it will appear as a little heading on the web page.
<h3>this is my heading </h3>
Similarly you can also use other <h4>, <h5> and <h6> HTML tags to make respectively less size of heading.
<h4>this is my heading </h4>
<h5>this is my heading </h5>
<h6>this is my heading </h6>
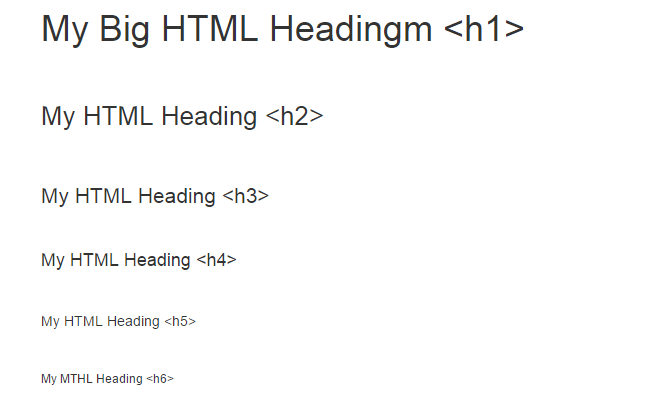
Examples
<h1>My Big Html Heading</h1>
<h2>My Html Heading </h2>
<h3>My Html Heading </h3>
<h4>My Html Heading </h4>
<h5>My Html Heading </h5>
<h6>My Html Heading </h6>

How to use
Example
<!DOCTYPE html>
<html>
<head>
<title>This is document title.</title>
</head>
<body>
<h1> This is a heading</h1>
<p>Paragraph -Document description goes here......</p>
<h2> This is a heading</h2>
<p>Paragraph -Document description goes here......</p>
<h3> This is a heading</h3>
<p>Paragraph -Document description goes here......</p>
<h4> This is a heading</h4>
<p>Paragraph -Document description goes here......</p>
<h5> This is a heading</h5>
<p>Paragraph -Document description goes here......</p>
<h6> This is a heading</h6>
<p>Paragraph -Document description goes here......</p>
</body>
</html>
The useful concept to remember the difference between a <title> tag and a heading tag. The </title> tag use once in entire HTML web page and display the text on the windows title bar, whereas the HTML heading tags you can have as many <h1>, <h2> and <h3> headings as you want, in any order that perfect for task and design. You can design any HTML heading that may perfect for web page design.
Attributes
| HTML 4 |
| Attributes Name |
Value |
Description |
| align |
left,center,right,justify |
Specifies the alignment of a heading |
| HTML 5 - Not Supported |
| The “align” attribute is not supported in HTML 5, only use CSS to align headings elements on the web page. |