An
HTML element is an individual component of an HTML document or web page, which usually consists of a
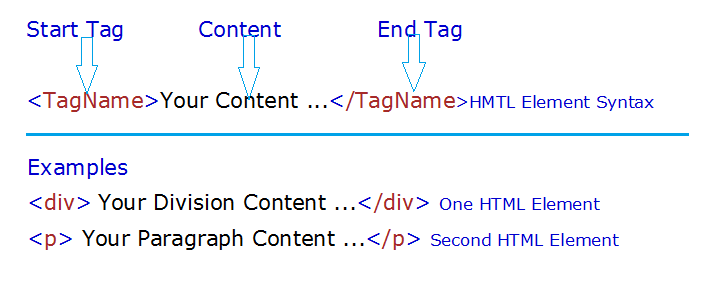
start tag and
end tag , with the content inserted in between them.
So many HTML elements have other HTML elements between their tags.
The HMTL element always has tree parts, fist one
Start Tag , and second is
Content and third one
End Tag.
Example
 Note:
Note:
An element is an Start tag + content + End tag
If you forgot the end tag of an HMTL element, the element will display correctly in the browser. You should use end tag for each element in the document and get more readable output.
Example - How to use
Example - HTML 5
<!DOCTYPE html>
<html>
<head>
<title>This is document title.</title>
</head>
<body>
<h1> First Heading</h1>
<p>First paragraph..</p>
<h2> My Second Sub Heading</h2>
<p>My Second paragraph......</p>
<strong>My Bolder Text </strong>
</body>
</html>
Empty Element
HTML Elements that don’t have any HTML Content in document or web page, that’s type of element, are called empty elements. Empty elements do not have an end tag, such as the when you need to use an empty element, like
<br/> or <img/>,You only use an opening tag.
Nesting Elements
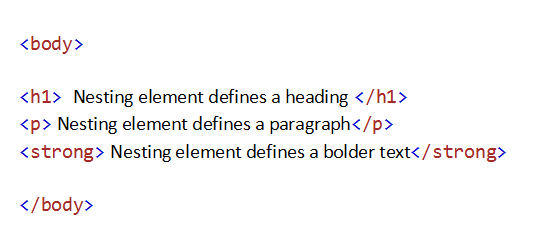
You’ve already seen lots of HTML examples that consists elements nested inside other elements. A nesting element has its parent element, when we put one element inside another element, we call that nesting. We say, the
<p> element is nested inside the
<body> element.

Difference between Tag and Element
HTML Tags
HTML is a markup language, in other words, the content displaying on a web page by “markup codes”, these codes are the HTML Tags. These markup tags are the HTML tags themselves. The HTML Tags consists the following pats.
- (<) a less-than sign.
- A word or character
- Any number of optional HTML attributes in the form of a name="value" pair
- (>) End with a greater-than sign.
- Closed with their respective Closing tag. Some tags does not have its
- Closing tag. forward Seles “/”.
These are some HTML tags examples without attributes.
-
<p> Defines a paragraph.
-
<html> Defines HTML document.
-
<div> Defines a division.
These are some HTML tags examples with attributes.
-
The <a href="URL"> indicates an anchor tag and make a link to another document on the page.
-
The <img src=" URL"> indicates an image tag, to display an image on the page by using src attributes.
-
<div> Defines a division.
Thus the an HTML tag is the building block of HTML.
HTML Elements
An HTML element is the basic building block of HTML document and generally come up with two tags: an opening tag and a closing tag including text or empty.
We can say that HTML elements are the combination of Opening Tags, Text and Closing Tag.
Opening Tag + Text + Closing Tag
Example
<p>This the my first paragraph..</p>
Almost all HTML elements have an opening tag and a closing tag. These tags surround the text that will display on the web page.
Some HTML elements do not have a closing tag. These are called empty elements. Empty elements are easy to use because you only have to include one tag in your web page.
For Example
<br/> - Adding a single line break to your page.
<img src="images/mylogo.png" alt="Company Logo"> - To display the image on the page
According to the W3C HTML specification.