Now, these days there are various HTML editors available for creating and editing a web page. If you want to best practice for learning HTML we recommend a simple text editor like Notepad for window PC or TextEdit Mac.
HTML text editor to generate HTML text codes for web page in website .The Html editor is software that can be used for creating and customize an HTML code. There are various text editors available and as well as you can also use online editors.
For creating a web page in HTML we generally use notepad Notepad is easy to use text editor for Microsoft Windows and it can be used for a basic text-editing program which enables you to open and create documents. It has been installed in the computer with all versions of Microsoft Windows. You can use TextEdit for (Mac).
Name of HMTL Editors Softwares
1. Notepad
2.Notepad ++
3. Adobe Dreamweaver
4.KompoZer ( Mozilla Public License )
5. Microsoft Expression Web
Freeware
6.Microsoft FrontPage
Proprietary software
7. Amaya
W3C Software Notice and License
8.Macromedia HomeSite
Proprietary software
Recomended Html Editors
Notepad.
Notepad is a text editor. It does not have the ability to check code syntax, highlighting code and row numbers. Windows, free.
Notepad ++
Notepad++ is a notepad enhancement with the ability to highlight and check code syntax. It is easy to use for programmers. Windows, free.
Example
Example - HTML 5
<!DOCTYPE html>
<html>
<head>
<title>My Web Page Title</title>
</head>
<body>
<h1>My Frist Web Page Heading </h1>
<p>My Frist Web Page Paragraph</p>
<b>Bold ext<b>
</body>
</html>
Using Notepad Editor
Creating your first web page step- by- step by using NotePad text editor.
Stp-1: Open Notepad
Open Notepad to write html code - In Windows 7 or earlier:
Click Start or windows button-> Click All Programs-> Click Accessories -> Click Notepad.
Open Notepad to write html code - In Windows 8 or Windows 8.1:
Open the Start Screen ->. Type Notepad. Or Open chanc bar -> Type Notepad in Search

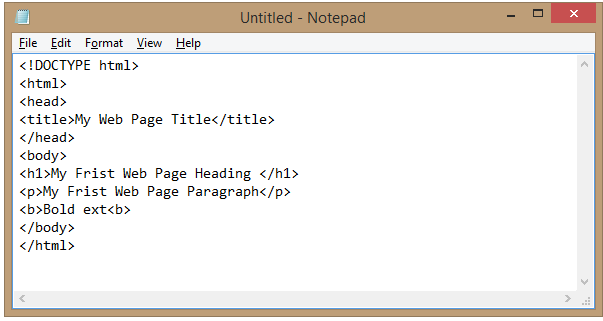
Stp -2: Write simple HTML code.
Write Html Code as per Above Example or you can also copy and paste above code in your Notepad File.

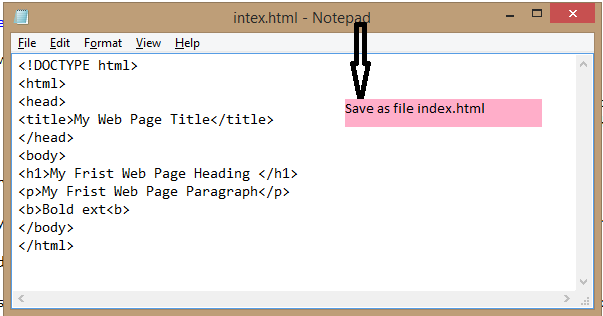
Stp -3: Save HTML code.
After HTML code you must be saved on your hard drive in a folder or directly save on desktop of your computer. when you going to save your code you have to use .htm or .html file extensions like
index.htm or index.html and then click save button.

Stp -4: Run your Saved Page.
After Save page on your selected location in a computer. Go to your saved file location and open with any browser and you will see your code output, which is display in the browser.
Stp -5: Fineshed Do More Example.
Your have been finesh with above example and Now can be use other html tags to create complex web page.